WordPress CMS Setup Guide
This documentation is based on a hosted version of WordPress, version 5.7.4.
Script
In your WordPress account, go to the Pages menu.
Create a new page or hover over the page that you want to edit, then click Edit.
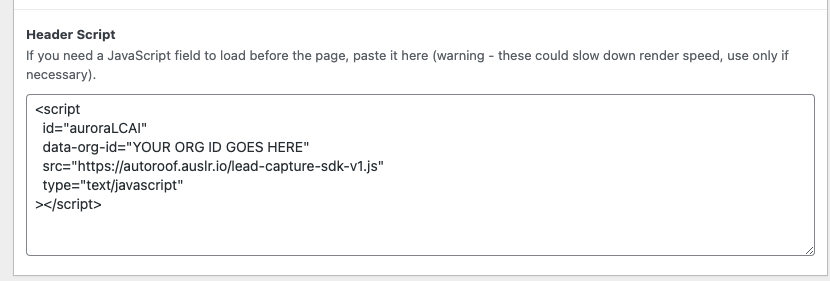
In the page editor, find the section that includes options to insert a script. Add the LCAI SDK script to the Header section. Note: Be sure to update the
data-org-idvalue with that of your organization.
<script
id="auroraLCAI"
data-org-id="your-organization-id"
src="https://leads.aurorasolar.com/lead-capture-sdk-v1.js"
type="text/javascript"
></script>
💡 The Javascript fields in this example have been added via WordPress "Custom Fields". If you don't have the same options available it may be necessary to install a Javascript plugin such as this one. Many plugins, both free and paid, are available.
- Save your draft and move on to adding the Discovery Widget or associate LCAI to a CTA button.
Discovery Widget
In your WordPress account, go to the Pages menu.
Create a new page or hover over the page that you want to edit, then click Edit.
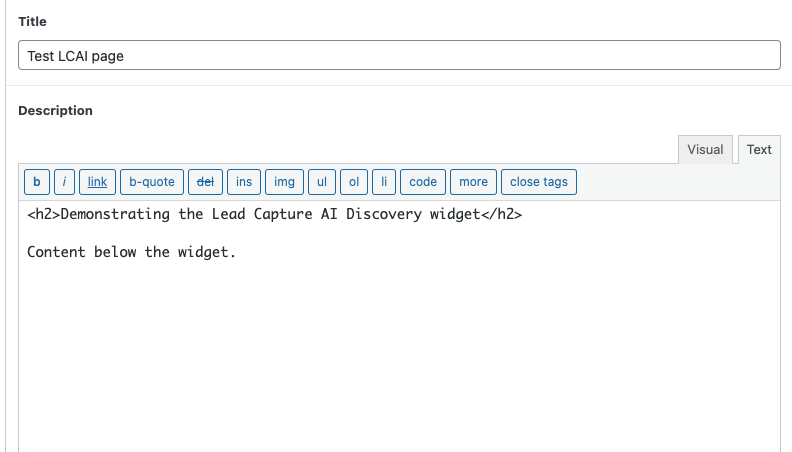
In your page layout, find the section where you'd like to add the Discovery widget. In the editor window, click "Text" instead of "Visual" to see the HTML version. Here's a simplified example of what this should look like:

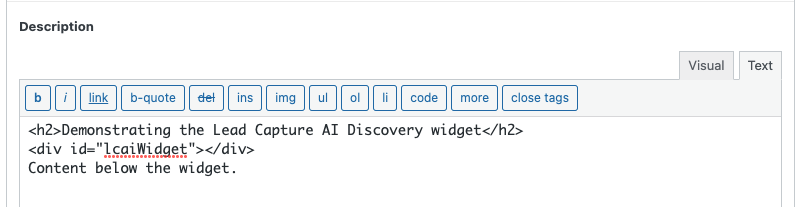
Add the following in the area where you want to add the Discovery Widget:
<div id="lcaiWidget"></div>
In the example above the result is:

Save your draft page and hit Preview to see the result

In the above simplified example the content looks like this:

- Continue to edit the page as needed to refine the layout. Once satisfied, Save and Publish the page.
CTA Button (to open Lead Capture Experience)
- In your WordPress account, go to the Pages menu.
- Create a new page or hover over the page that you want to edit, then click Edit.
- In your page layout, find the content area that includes the button or Call to Action you'd like to associate with Lead Capture AI. In the editor window, click "Text" instead of "Visual" to see the HTML version.
- Find the code for your button. Add a "class" descriptor to that button. Here's a simplified example, although in your case it's likely that additional CSS and styling will also be present.
<button class="lcaiCta">Button text</button>
💡 Existing hyperlinks associated with the button should be removed if editing an existing button. Make sure there is no code that attempts to open a new tab.
- Save your draft page and hit Preview to see the result
- Continue to edit the page as needed to refine the layout. Once satisfied, Save and Publish the page.