Interactions
Your users can perform the following interactions:
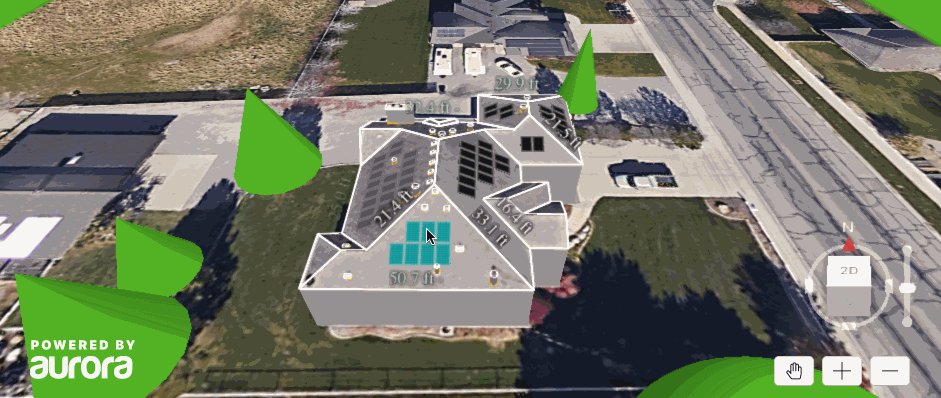
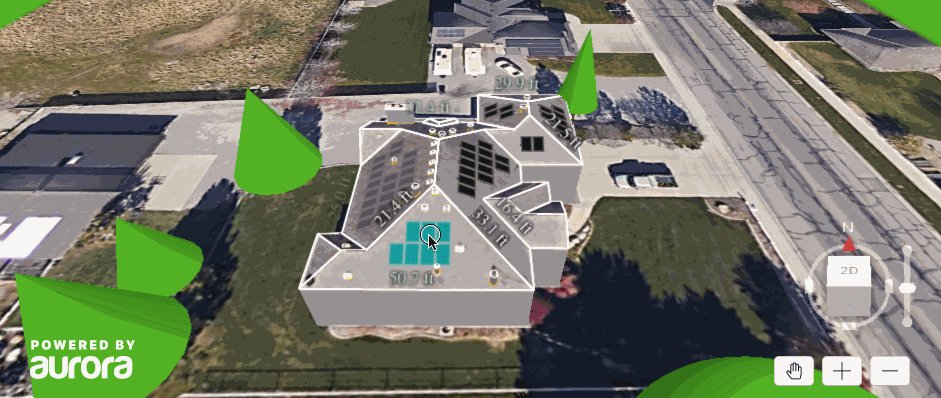
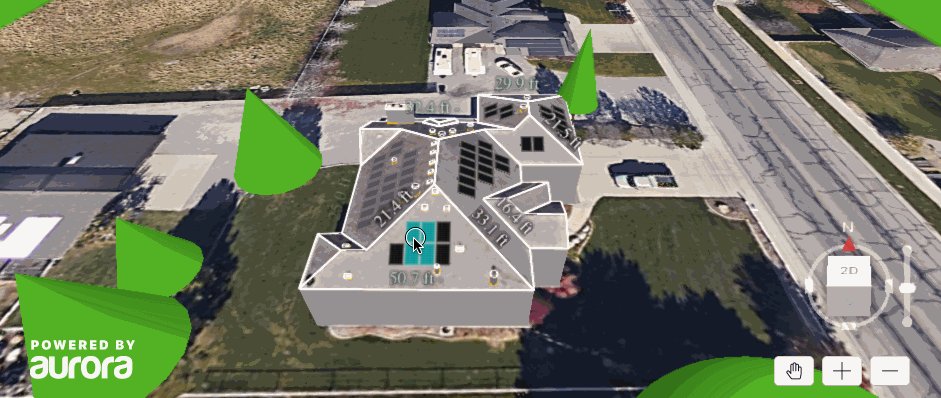
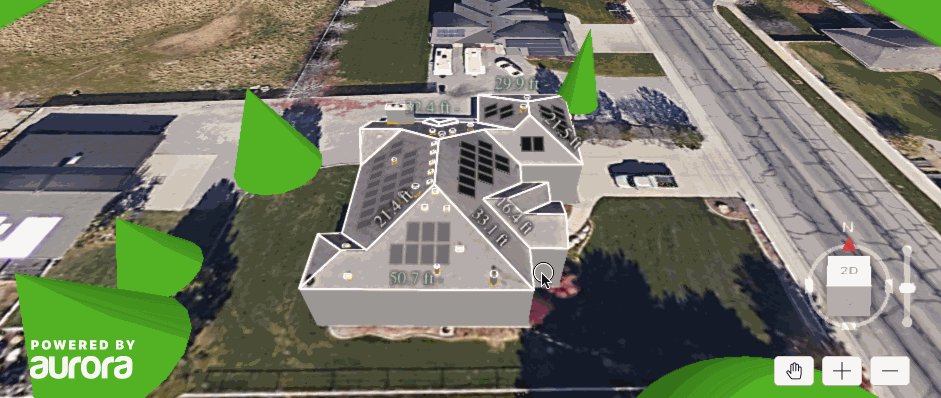
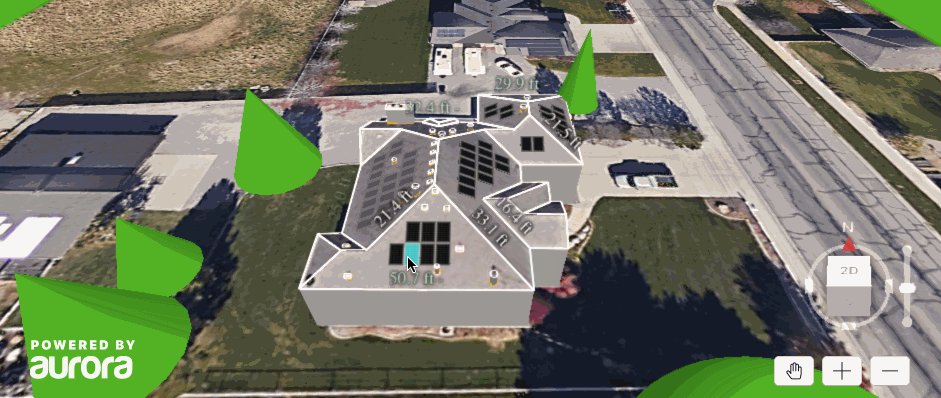
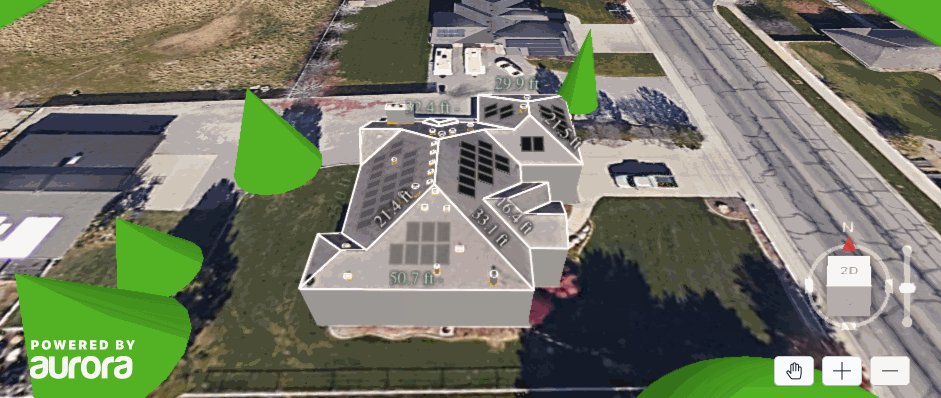
Toggle one panel
Single tap to flip panel state from off, to on, and back again.

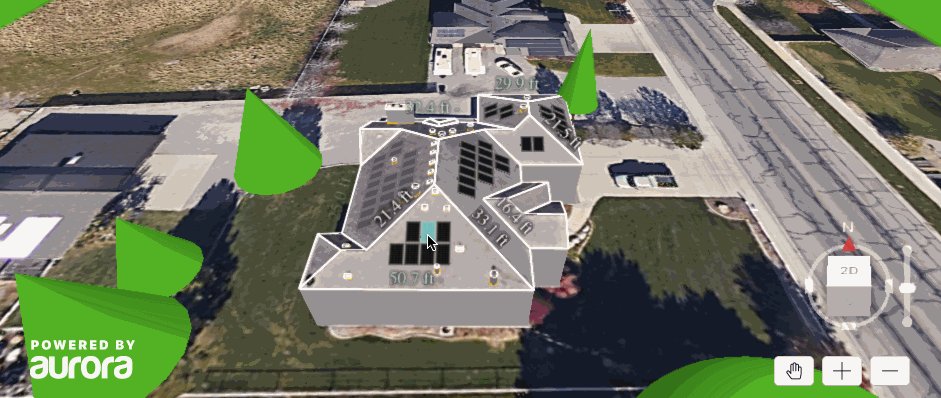
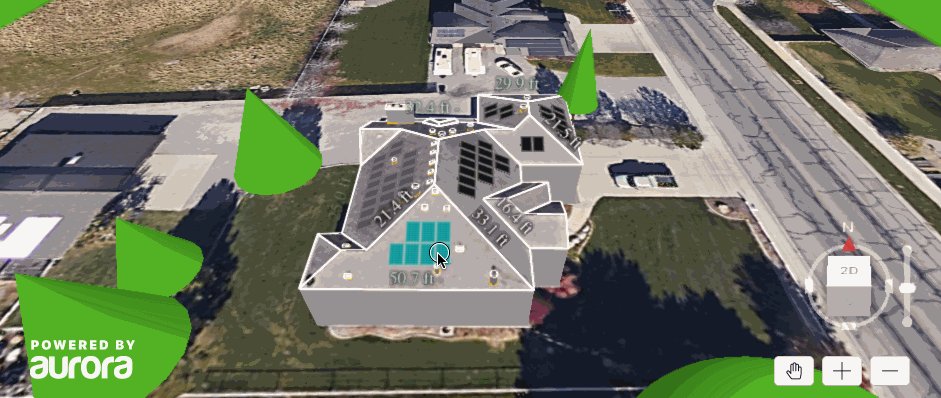
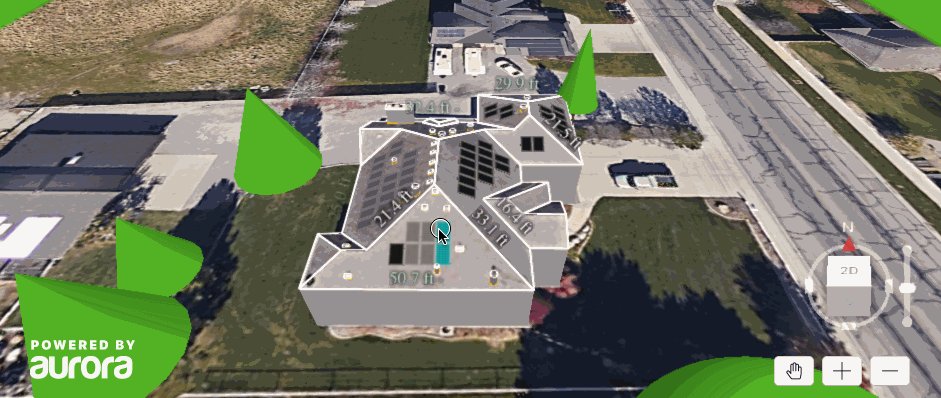
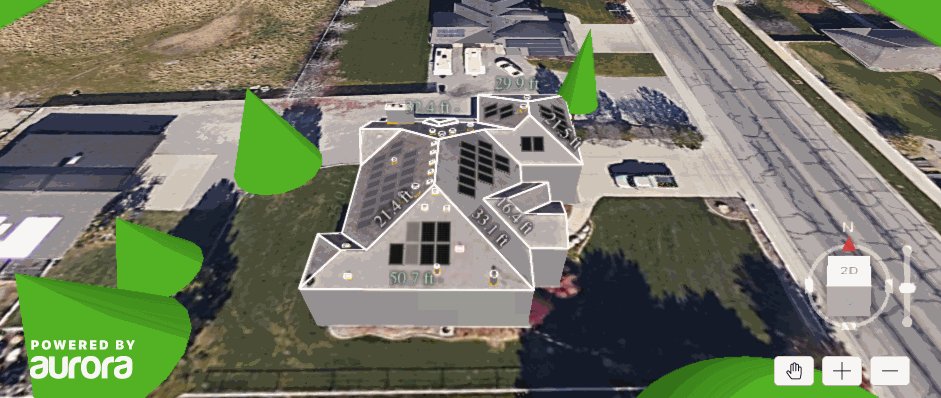
Toggle multiple panels
Tap and drag to “snake select” multiple panels.
If you start this action on an active module, it will deactivate it and all others you select after it. If you start this action on an inactive module, it will activate it and all others you select after it.

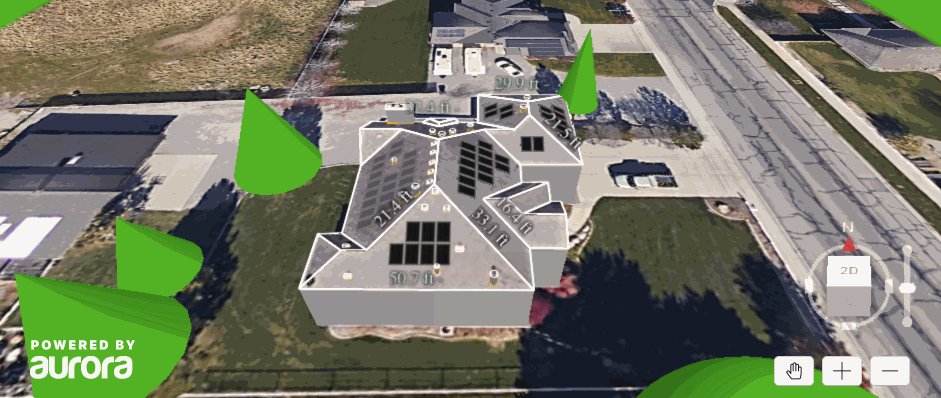
Toggle all panels
Double tap to turn off or on an entire array. If there is a mix of active and inactive panels in the array, double tap will activate the entire array. Double tapping again will deactivate it.

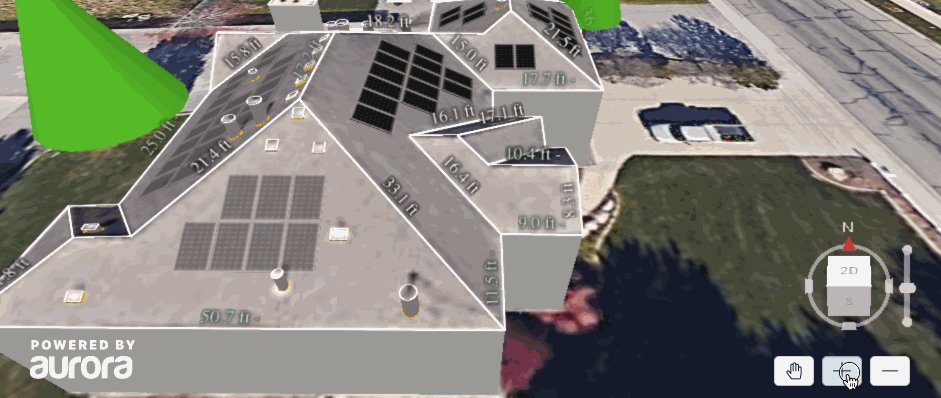
Zoom
Allows the user to zoom in and out by scrolling, two-finger pinch, or using zoom buttons.

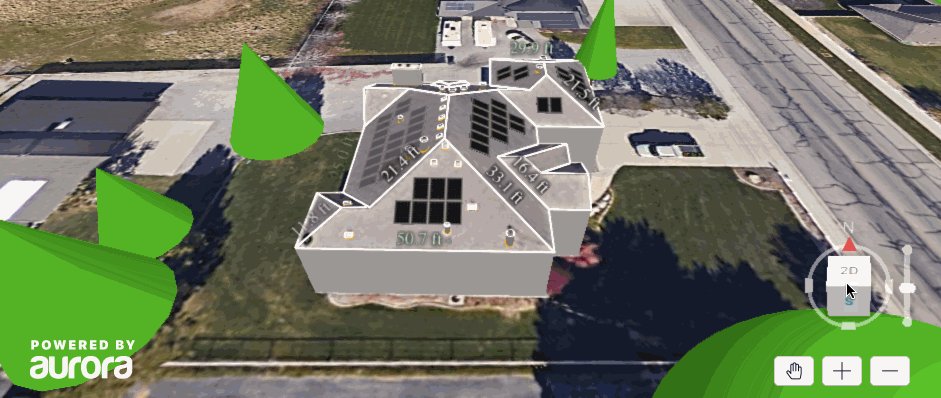
Rotate and elevate
Allows the user to rotate and elevate the design by clicking and dragging the cursor.

Pan
Allows the user to pan the design using the pan button.

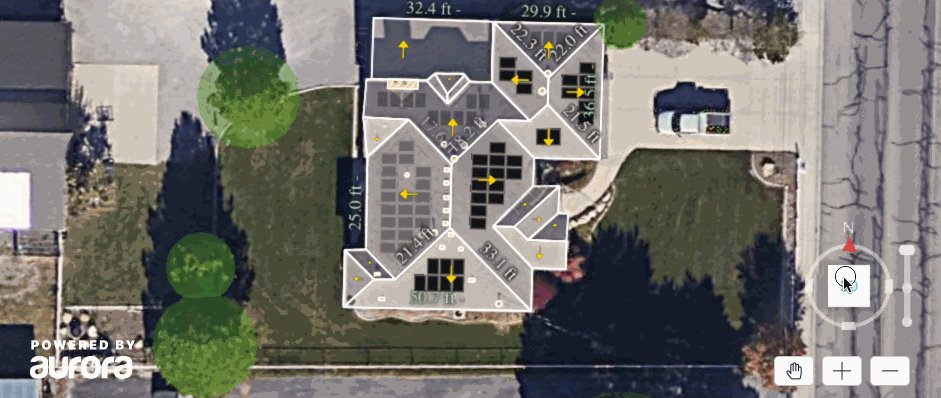
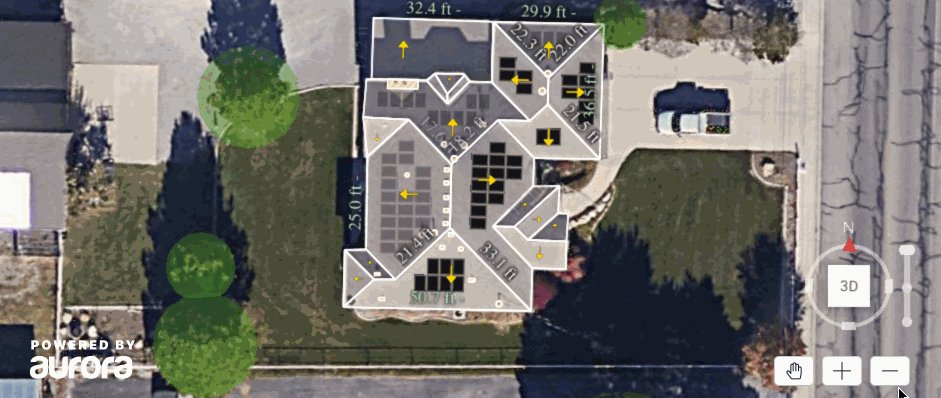
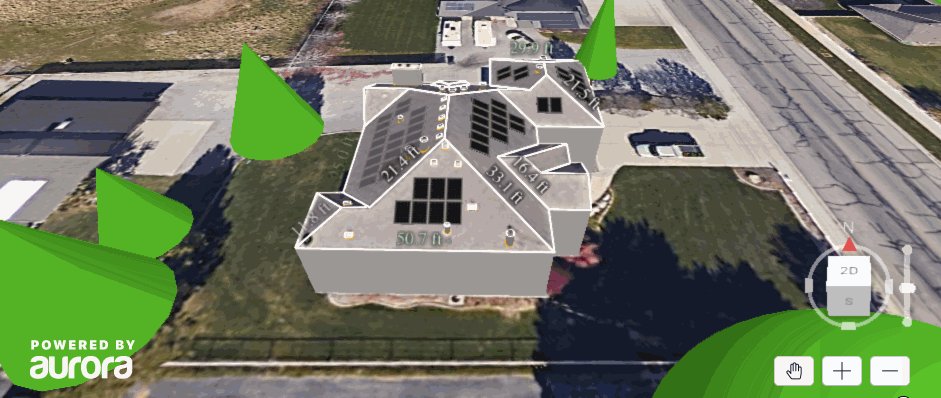
Toggle between 2D and 3D
Allows the user to switch between 2D and 3D views by clicking the navigation cube.